
In today’s digital landscape, structured data is a crucial element for eCommerce success. As an eCommerce website owner or manager, understanding and implementing structured data can significantly impact your online store’s visibility, user experience, and search engine rankings.
In this comprehensive guide, we’ll explore what structured data is, how it works, and the benefits it can bring to your eCommerce business.
We’ll also show you the exact steps you can take to add structured data to your website, so you can experience these benefits first-hand.
Understanding Structured Data
Structured data, also known as schema markup, is a standardized format used to organize and label information on a web page.
More technically, structured data is information that follows a highly organized predefined data model. That means it has to conform to strict rules in terms of data format and length.
Although part of the web page’s HTML content, structured data is not visible to human visitors when they’re on the page itself. It’s generally stored in SQL databases that manage data through SQL (structured query language), and rendered through a similar scripting language like JSON-LD.
Some examples of structured data:
- Product SKU
- Product description
- Price
- Currency
- Stock availability number
- Page type (product page, article, FAQ page, etc.)
- SEO meta data
- Customer data (name, number of purchases, etc.)
As each of these data points can be communicated using only small amounts of numbers and/or text, they’re suitable candidates for inclusion in a structured data system.
Structured Data vs. Unstructured Data vs. Semi-Structured Data
If you’ve ever been confused by the terms semi-structured, unstructured, and structured data, the differences simply lie in the level of organization and formatting.
Unlike structured data, unstructured data does not follow a predefined format and lacks a fixed field length. Unstructured data presents a unique challenge for search engines as it requires advanced techniques like natural language processing to understand and interpret the content accurately.
Examples of unstructured data include lengthy text entries like blog posts, product descriptions, and social media posts. Images, audio, and video content are also unstructured data.
Semi-structured data incorporates elements of both structured and unstructured data. It doesn’t adhere strictly to the structure of data models associated with relational databases, but it does contain tags or other markers to separate data elements.
Some examples of semi-structured data include text links, image links, and emails. In an eCommerce context, semi-structured data could include user-generated content like product reviews, which may have a consistent structure but contain varying lengths and formatting.
Why Is Structured Data Important?
The predefined structure of structured data is what allows machine learning algorithms, such as those that power search engines like Google and Bing, to easily understand a web page’s content.
So, you can essentially think of schema markup as something that makes a search engine’s job of understanding and classifying web content easier. And if you want your website appearing high in the SERPs (search engine results pages), making their jobs easier is definitely a good thing!
But structured data has advantages for humans, too. It helps potential customers find what they’re looking for faster. If you have what they want, and your website has the structured data to help them find it quickly, that translates into wins for you as a business owner.
4 Reasons Why Your Website Should Use Structured Data

1. Improved Search Engine Optimization
Implementing structured data enhances search visibility by increasing the chances of your web pages appearing with rich snippets.
Also known as a a rich result, a rich snippet is an enhanced result in the SERP. These eye-catching snippets attract more attention from potential customers and can drive more organic traffic through higher click-through rates.
If your website doesn’t have structured data, then no rich snippets for you. Which isn’t to say that having schema markup will guarantee that Google and other search engines will give all your pages rich snippets in the SERP, but it takes the chances of it happening up to “likely” from “zero”.
That’s why if you manage an eCommerce store or any other type of monetised website, implementing structured data is essential to increasing your search visibility, organic traffic, conversion rate, and bottom line.
2. Enhanced User Experience
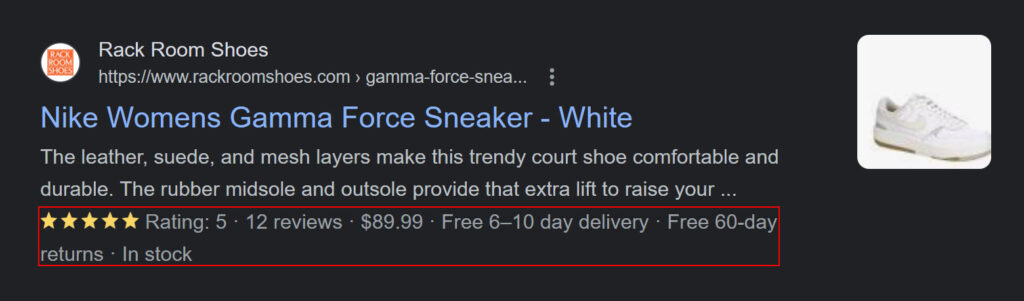
Structured data enhances the user experience by presenting valuable information directly in the SERP. Users can quickly find relevant details such as product ratings, prices, availability, reviews, and delivery and returns policies – without having to click through multiple pages.
This improved user experience builds trust and credibility, encouraging users to explore and engage more with your website.
3. Mobile and Voice Search Optimisation
With the rise of mobile and voice search, structured data becomes even more critical. Mobile users often look for quick answers, and structured data can help your website stand out in mobile search results.
Additionally, voice assistants rely heavily on schema markup to provide concise and relevant information to users, making it a valuable asset for voice search optimisation.
4. Efficient Data Analysis
When data is structured, the process of an becomes less complicated. Business intelligence tools and data analysts can easily understand structured data, enabling them to gain useful insights more quickly and accurately.
It also affords greater efficiency to activities like price monitoring and other aspects of competitor tracking.
Does My Website Have Structured Data?
But hold on a minute – what if your website already does have structured data? Before moving on to the how-tos of implementation, we recommend that you first run a quick check to determine if your pages are using schema markup, and what types of it.
Let’s run through how. Because we’re eCommerce nerds who make price monitoring and competitor website tracking tools, we’re going to use a product page for this. However, you can add structured data to almost any kind of web page.
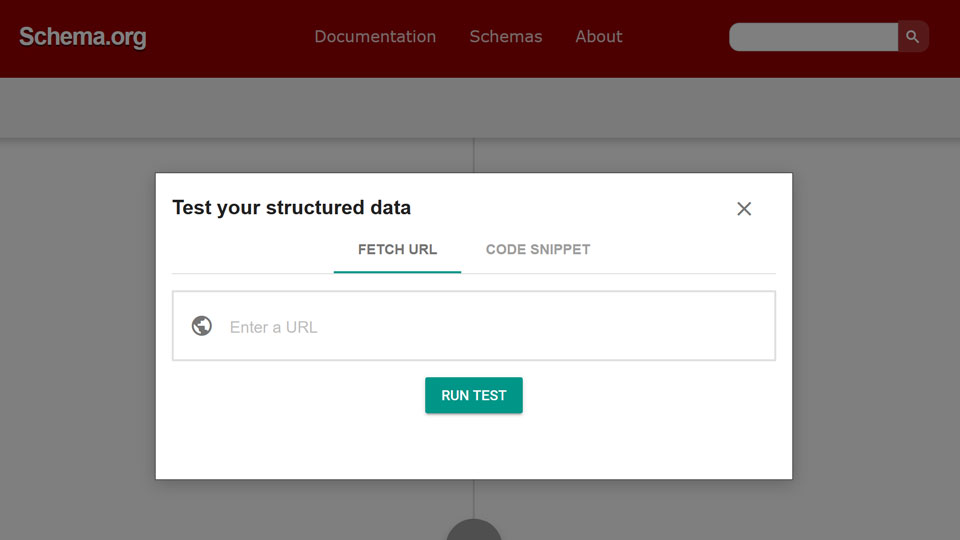
Step 1) Head over to Schema.org’s free Schema Validator and paste in the URL of one of your pages. If you have an eCommerce site, then make sure it’s a product page, as other page types (homepage, category page, etc.,) won’t have the product-specific structured data we’re looking for.

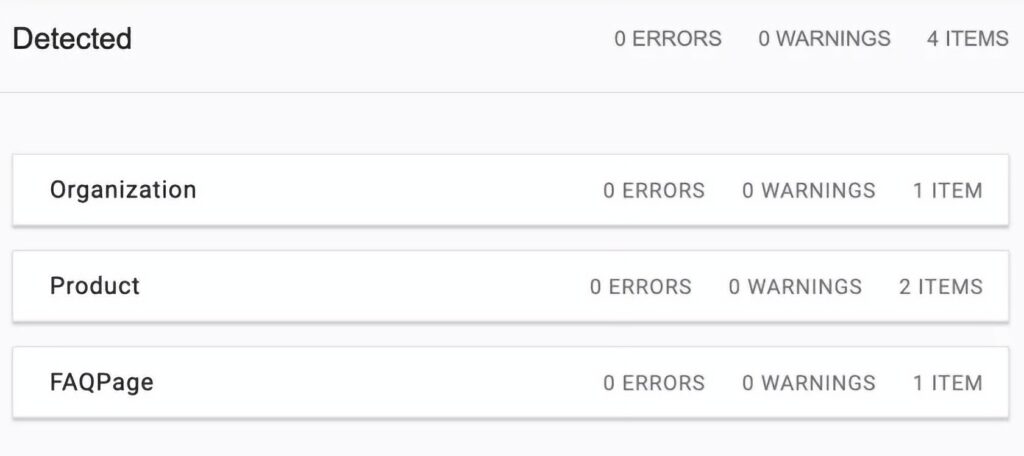
Step 2) Click the green RUN TEST button and wait for the scan to run. When it’s done, you’ll see something like the image below that shows you what (if any) schema markup your product page has.
For the purposes of this example, we’re interested in the Product type data. If any is detected, you’ll see a section called “Product”. If you don’t see this then you don’t have any product structured data (but don’t worry, we’ll show you how to fix that soon).

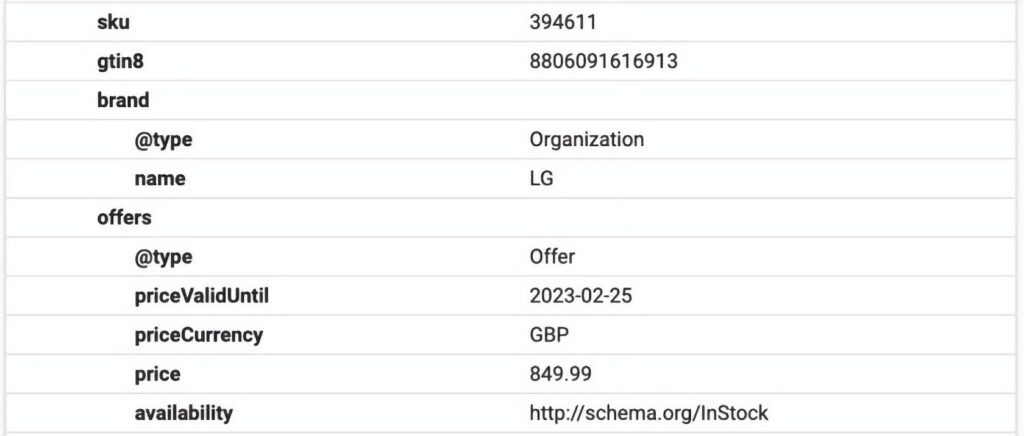
Step 3) Click to open the “Product” section and see what types of schema markup are implemented on your page.
In the below example, we can see that this product page has several important structured data examples. These include SKU, brand name, a time-sensitive discount offer, the price, the price currency, and the product availability.

This is a great start! But additional schema markup would help this product page become even more attractive in the SERP to potential customers. For instance, if it showed the product’s star reviews, delivery window, and returns policy.
How to Implement Structured Data on Your eCommerce Website
Now it’s time for the good stuff! You’ve run your product pages through the Schema validator and they’ve come up short. Now how exactly do you get that sweet structured data where it belongs?
Well, that depends on how comfortable you are working with code. If you’re confident you know what you’re doing, you can add the schema markup yourself. If not, you can use a third-party tool or plugin to add it for you.
Here are the steps to follow to create and store structured data.
Step 1) Collect the types of structured data you want to include
Our recommendations:
For product pages
- Product Name: The name of the product being offered for sale.
- Product Description: A detailed description of the product’s features and benefits.
- Product Image: An image or images representing the product.
- Product Price: The price of the product.
- Product Availability: The current availability status of the product (e.g., “In stock,” “Out of stock,” “On sale,” etc.).
- Product Rating: Customer ratings and reviews for the product.
- Product Brand: The brand or manufacturer of the product.
- Product SKU: The unique stock-keeping unit for the product.
- Product URL: The URL of the product page.
- Product Reviews: Customer reviews and ratings for the product.
For informational content pages/articles
- Page Title: The title of the page.
- Page Description: A concise description of the content on the page.
- Page URL: The URL of the page.
- Page Publishing Date: The date the content was published or last updated.
- Page Author: The name or identity of the content author.
- Page Category: The category or topic of the informational content.
- Page Tags: Relevant keywords or tags associated with the content.
- Page Breadcrumbs: The hierarchical path of the page within the website’s structure.
- Page Language: The language of the content on the page.
- Page Meta Tags: Meta tags containing additional information about the page (e.g., meta description, meta keywords).
Step 2) Implement the structured data on your website
If you have coding experience and want to go the DIY route, then the best option is JSON-LD (JavaScript Object Notation for Linked Data), a widely used data format for schema markup that’s recommended by Google. If you get stuck, visit Google’s documentation pages on structured data implementation for detailed instructions.
If your website is built using a CMS and you want to use a third-party app or extension to generate and implement your schema markup for you, then here are some recommendations that our team has personally tried:
- Schema Pro, Structured Content, or Yoast SEO for WordPress/WooCommerce
- JSON‑LD Express, Schema App Total Schema Markup, or Webrex Schema for Shopify
- Schema App for SquareSpace
- Google Structured Data for Joomla
If you use a different CMS, you can find a suitable solution by searching for queries such as “structured data extension for [CMS name]”.
Step 3) Test to see if it worked
After finishing your implementation, head back to the Schema.org validator and run through a selection of your pages. If all the schema markup is where it should be – then congratulations, you did it! Now you can sit back and wait for the fruits of your labour to ripen.
If there’s any structured data missing or any errors showing, then you’ll need to go back and troubleshoot what went wrong.
Step 4) Regularly monitor and update
Going forward, be sure to keep your structured data up to date with any changes to your product information to ensure accuracy and relevancy in search results.
Conclusion
Implementing structured data can seem like a daunting task, but it’s well worth the effort. Not only does it boost search visibility and engagement, but it also improves the customer experience, and ultimately, your bottom line. In the realm of eCommerce, structured data is not just an option – it’s a necessity.
Structured data works to make the internet a more understandable place, both for search engines and users. So, as an eCommerce manager or website owner, if you haven’t yet implemented structured data, now is the time to start. As the internet continues to evolve, structured data is something you can’t afford to ignore.
